2D Animation (3 credits)
Week 05
COURSE CALENDAR | WEEK 05 CLASS OUTLINE
Topics Covered in Class:
1. Review homework assignments (15 minutes)
2. Principles of Animation (15 minutes)
Primary Actions: Action that are central to any given movement. For example, in a walk cycle the movement of the legs are the primary action.
Secondary Actions: Actions that are linked to the primary action, but are not essential to its completion. For example, in a walk cycle the swing of the arms is an example of a secondary action.
Tertiary Actions: Actions that are the result of primary and secondary actions and usually involve the movement of things at are attached to the main figure, such as hair and clothing. For example in a walk cycle, the swish of a dress or pants is an example of a tertiary action.
Overlapping Action: the time lag between the primary, secondary and tertiary actions of the character. Different uses of overlapping action are the throw, swing, weight lift, walk cycle. Overlapping action enhances the look of a character's primary action, making it look more alive.
Follow Through: actions that continue after the main action has come to rest.
Drag: occurs as a result of friction or resistance, such as air or water, or because different parts of a character must over come different amount of inertia.
Cycle Animation: a type of animation that runs on a seamless loop. The action always returns to its starting position and can repeat endlessly.
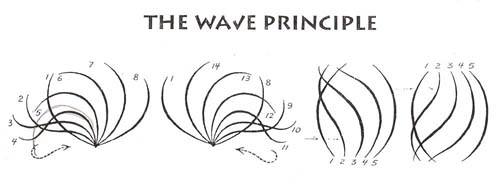
Wave Cycle: There are two aspects to a wave - the peak and the trough. The peaks and troughs moves seamlessly from a given start point back to the starting position.
Flag Cycle: Uses the same concept as the Wave.
3. Principles of Animation - Tools (15 minutes)
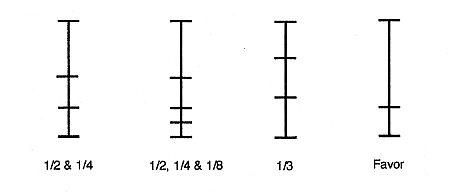
Timing Charts: The timing chart is a guideline as to how to place your inbetweens. It is usually located in the upper right-hand corner of the key drawings, and in many cases there will be separate charts for different parts of the same drawing. Some animators also vary the location and style of the charts, but generally they fall into the following categories:
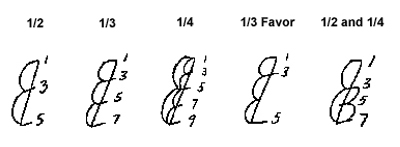
1/2: drawing 3 is halfway between 1 & 5.
1/3's: 3 is one-third between 1 & 7, drawing 5 is halfway between 3 and 7.
1/4's: 5 is halfway between drawings 1 & 9. 3 is halfway between 1 & 5 and 7 is halfway between 5 & 9.
1/3 Favor: 3 is one-third between 1 & 5, favoring drawing 1.
1/2 & 1/4: drawing 3 is halfway between 1 & 7, drawing 5 is halfway between 3 & 7.
Timing Chart Examples:
Building on the skills we have covered this far, including slow in and out, timing, keyframes and inbetweens, and arcs of action, this animation will introduce overlapping action and follow through. It will also introduce the use of timing charts.
Using this file Overlappingaction_template, refer to the timing charts to figure out on which frames the keyframes will be created.
Use this guide which shows all the drawings in the sequence. The last 7 are almost the same as 22-28, but slowly coming rest.
Experiment #2 - Overlapping Action and Wave Sequence (1 hour)
1. Using this file Rat_Tail_Template.
2. Trace the rat, or create one of your own, on the layer titled Rat and make it a symbol.
3. On the Tail layer, trace the tail and line it up to the proper place on the rat.
4. Use this guide, which shows you most of the drawings in the sequence, animate a simple wave action in order to understand the basic principles of wave motion and cycles in animation .
5. Notice the energy of the wave action starts at the base of the line and travels up to the tip. The shape of the wave starts out with a peak facing right on keyframe 1 and slowly moves upwards, revealing the trough on keyframe 9.
6. Frame 1 and frame 17 are the same drawing.
7. When you have completed the drawings, remove the last frame in order to get a smooth cycle animation.
8. This type of animation can be elaborated to illustrate a tail waging, hair blowing in the wind, etc.
Homework:
Please have the following prepared for the next class:
Finish Overlapping Action and Wave Cycle(Rat Tail) experiments.
Reading Assignment: Read Pgs: 35-66
EXTRA CREDIT: Create a Flag Cycle animation using the skills we discussed today.
1. Use this template to start.
2. Use the timing chart as guide for the timing and keyframes. Note that the timing is evenly spaced for this animation.
3. Use the keyframe guide as a basic guide for your keyframes. Frame 1, 5 and 9 are your key frames. For this cycle frame 1 and 9 will be the same drawing. Frame 5 drawing should intersect your first. The peaks and troughs should be opposite.
4. Use the breakdown guide as a basic guide for your breakdowns. Create the breakdown drawing on frame 3 and 7. The shape of these flags should fall halfway between the peaks and troughs of the two key drawings.
5. Once the cycle is achieved using 9 frames, create inbetweens to smooth out the animation. Insert a frame after each keyframe and breakdown.
6. Your final animation should be about 16 frames.
7. Your first frame and last frame should be the same while your animating, but once the cycle is correct, delete the last frame.


justin simonich