2D Animation (3 credits)
Week 12
justin simonich
COURSE CALENDAR | WEEK 12 CLASS OUTLINE
Setting up your Final Animated Sequence
1.Set the Document Settings to 720px x 540 px, 24 fps
2.Create new graphic symbol for each animated action and build your action inside that symbol.
3.If you have already created or imported your drawings to your action symbols, it will be helpful to put each moving element is on it's own unique, appropriately named layer.
4.When drawing frame-by-frame animation create roughs first to get the initial action down. Then go back and refine your drawings, adding secondary actions, then detail and color.
5.When you have completed each animated action you can bring your action symbols to the main stage to create camera moves with backgrounds and props.
Choosing an Approach: You have multiple options for animating in Flash.
Frame-by-frame animation: This approach will be the same as traditional animation wherein you will change or redraw your character on each frame or every two frames. You will be drawing with the brush tool in Flash or importing and editing drawings created or traced in Illustrator.
Frame-by-frame and puppet-style motion tweening: The first part of this approach is a "puppet-style" animation process wherein your will create symbols out of each of part of your character, move your character part-by-part, and often use motion tween to create the illusion of motion. In many instances you will also need to use traditional frame-by-frame animation, especially for more complicated actions. You may create your drawings in Illustrator and import them to Flash or draw directly in Flash.
If you will be animating using the "puppet-style", one option is to import your character to the stage, select each part of your character and create and name symbols (f8) for each moving element. Then select all the symbols, right-click over your character and choose convert to symbol- named after the action. Then with the character still selected choose Distribute to Layers. Flash will create layers, based on your named symbols. For each moving part, adjust the pivot point (the circle) while in Transform mode (Q).
For example: the pivot point for the upper arm would be located at the top where the arm meets the shoulder.
Both options will follow the same principles of animation:
1. timing charts for each action
timing charts for each action
2. the path of action
the path of action
3. key frames and breakdown drawings before drawing inbetweens
key frames and breakdown drawings before drawing inbetweens
4. squash and stretch
squash and stretch
5. overlapping action and drag
overlapping action and drag
6. recoil, anticipation, follow-through, and drag
recoil, anticipation, follow-through, and drag
7. REVIEW Weeks 1-8 before beginning to work
REVIEW Weeks 1-8 before beginning to work
Learning Activity: Flash Techniques for Simple Translations (.5 hours)
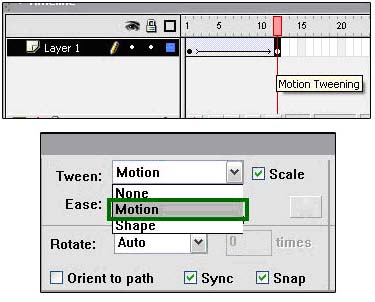
Tweening, short for in-betweening, can be set by selecting a frame between two keyframes and choosing Tween > Motion from the properties inspector.
Use motion tweening when doing simple translations, rotations or shearing. To do complex character animation you will need to draw frame-by-frame.
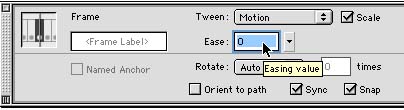
Ease In & Ease Out vs. Slow in & Slow Out
Flash uses a similar technique called is Ease in and Ease out. However, the two names are reversed.
Ease In (easing into a motion) is the same as Slow Out (slowing out of a keyframe). Start out slow and pickup speed.
Ease Out (easing out of a motion) is the same as Slow In (slowing into a keyframe). Start out fast and gradually slow to a stop.
Use the Properties Panel to adjust the Ease for your keyframes.
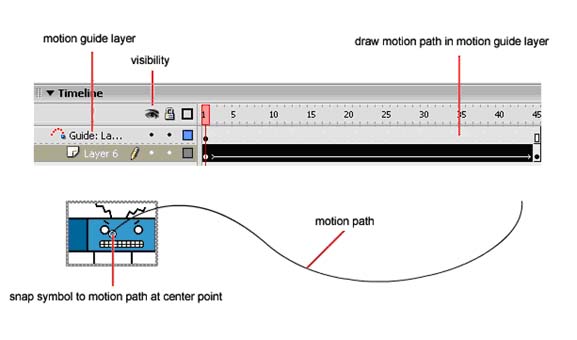
Motion Guides:
For very simple translations in a scene, use motion guides to move your animated symbols or objects.
Create a motion guide by selecting a motion-tweened element layer and choosing the motion guide button or right-clicking. A new Guide layer is created as a parent of the element layer. Use the pen, brush or pencil tool to draw a guide on the guide layer. Select the element with snap selected, to snap the element to the guide path at the start and end of the motion.
Review these two tutorials for Character Animating in Flash using puppet style:
Homework:
Work on final project due in 3 weeks